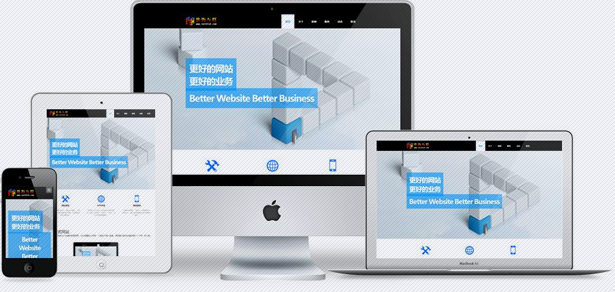
PC端
网站适应于PC端各分辨率

平板端
网站适应于平板端各分辨率

手机端
网站适应于手机端各分辨率


伊桑·马科特在2010年首先提出了响应式网页设计(RWD,Responsive Web Design)这个术语。 简而言之是指网页能自动识别屏幕宽度、并做出相应调整的网页设计。


响应式设计在2012年被提的比较多,但是响应式设计仍然在不断变化,不断创新。比如,新的设备不断出来(iPad Mini),这让以前的设计想法土崩瓦解。而各种Web的响应式设计也获得了越来越多的注意,"让人们忘记设备尺寸"的理念将更快地驱动响应式设计,所以Web设计也将迎来更多的响应式设计元素。
 网址不变,无需二次推广;
网址不变,无需二次推广; 跨平台多终端适配,提升用户体验;
跨平台多终端适配,提升用户体验; 共用一个后台,内容实时同步更新,节省时间和成本;
共用一个后台,内容实时同步更新,节省时间和成本; 迅速打开移动营销六大入口:搜索引擎、微信、微博、APP、短信、二维码。
迅速打开移动营销六大入口:搜索引擎、微信、微博、APP、短信、二维码。

-

超速加载,拒绝等待
Load speed Ultrafast, refusing to wait
-

流畅的交互体验,提高网络形象
Smooth interactive experience, improve network image
-

自动调节,四站合一
Automatic regulation, four stations in one
-

酷炫h5,无需插件
Cool H5, do not need to plug
-

逻辑清晰,利于优化
Clear logic, good for optimization
-

同步数据,一键搞定
Synchronous data, a key to get